Introduction
Gum provides a powerful layout system which can be used to center items on the screen or as children of other items. Centering can be performed quickly using the Alignment tab. Centering can be performed horizontally (X axis) and vertically (Y axis) independently.
Centering With Alignment
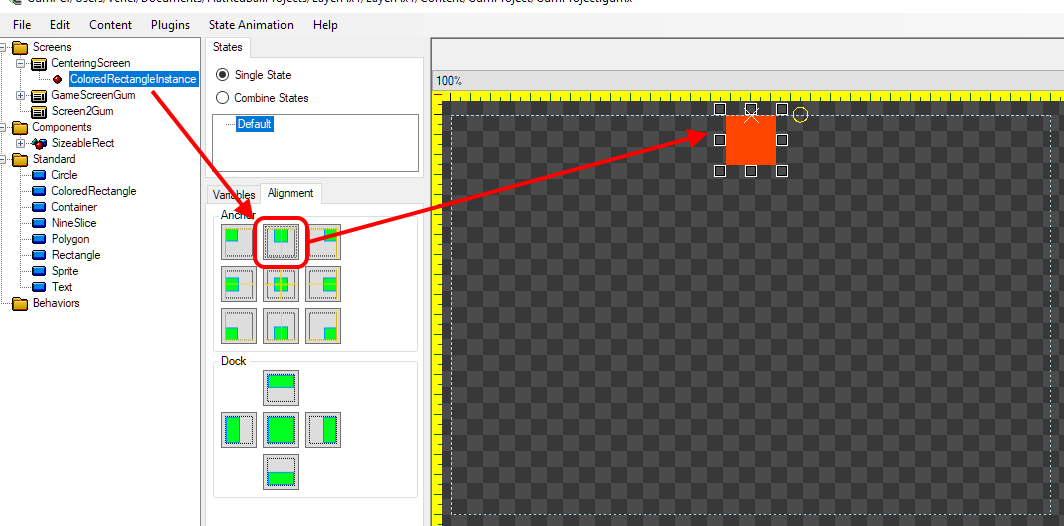
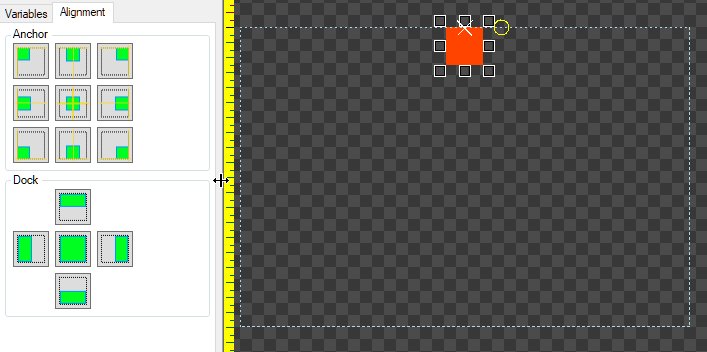
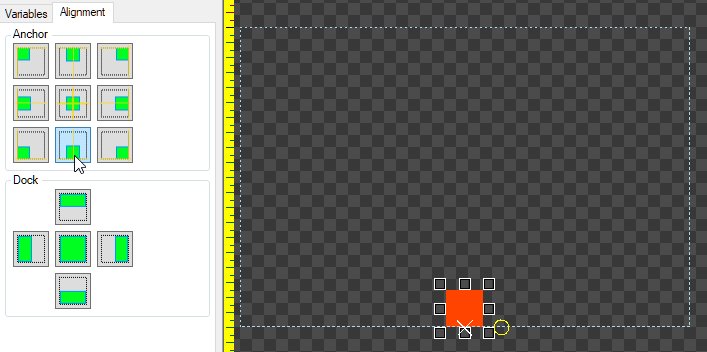
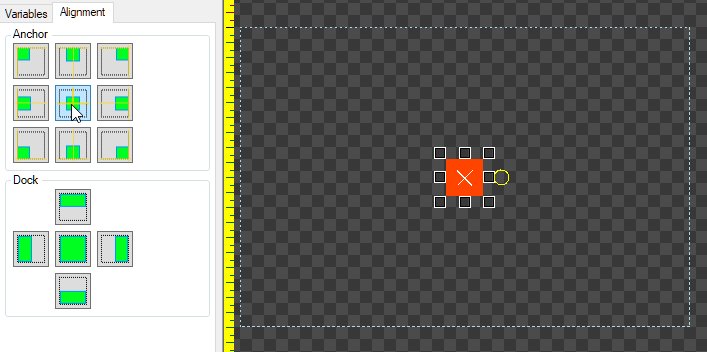
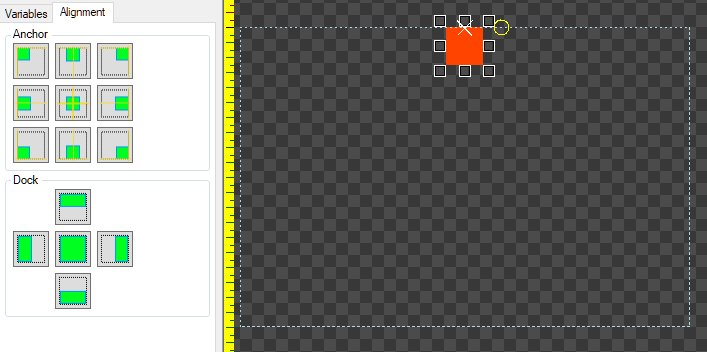
Gum provides an Alignment tab which makes it very easy to center objects. The Anchor section can anchor an object to any of the four corners, four sides, or center. For example, the Top Anchor button centers the object horizontally while keeping it anchored to the top of the page or its parent.

Note that anchoring can be quickly changed by tapping any of the buttons in the Anchor section of the Alignment tab.

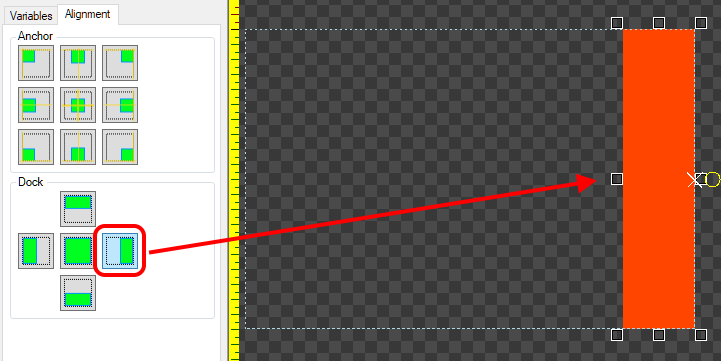
Centering can also be performed by docking an object to a side or center. Keep in mind that docking will also adjust the size of your object, so you may not want to dock unless you intend to also have its width or height changed.

Centering with Variables
The Alignment tab is useful for quick edits, but some situations require more control over the an object’s behavior. Next, we’ll look at centering using variables. Keep in mind that the Alignment tab is simply setting the Variables on an object, so any behavior in the Alignment tab can be achieved through changing variables.
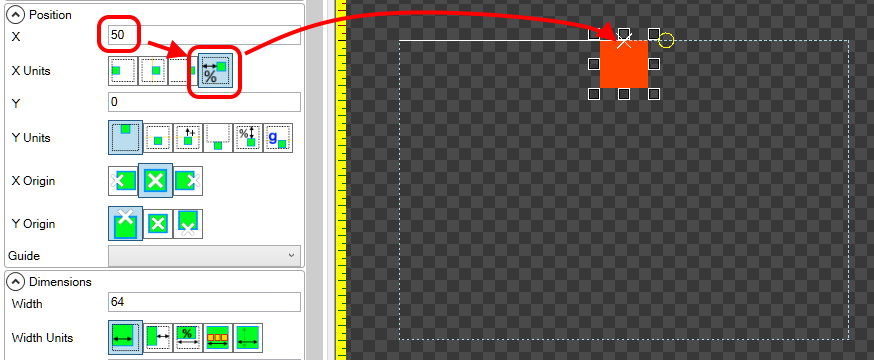
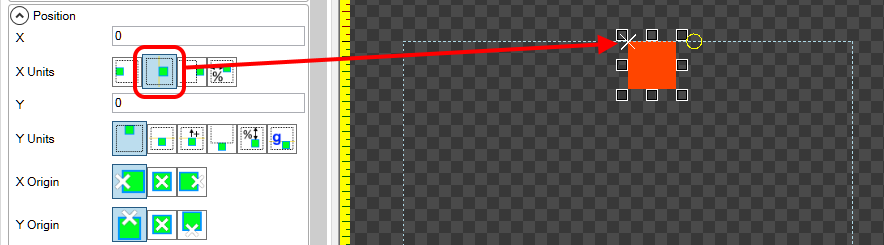
The X Units and Y Units variables control the type of units used to position the origin of the selected object. The default values are:
- X Units: Pixels From Left
- Y Units: Pixels From Top
This article uses X and Width values, but the same functionality is available on the vertical axis by using Y and Height values.
Centering with Pixels From Center

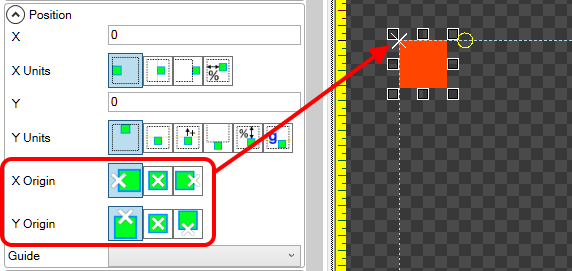
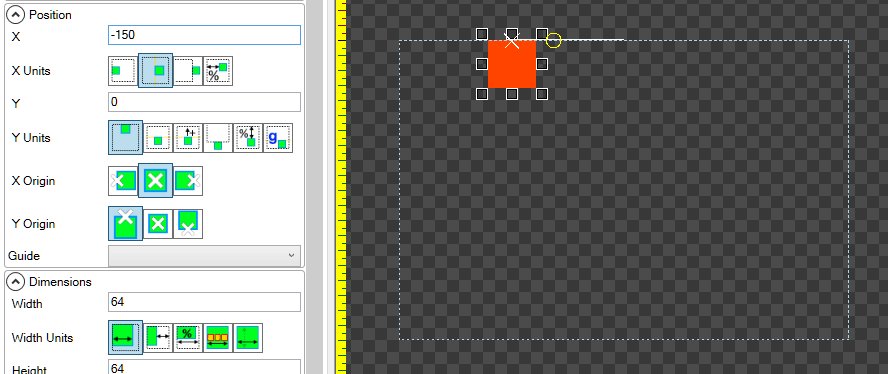
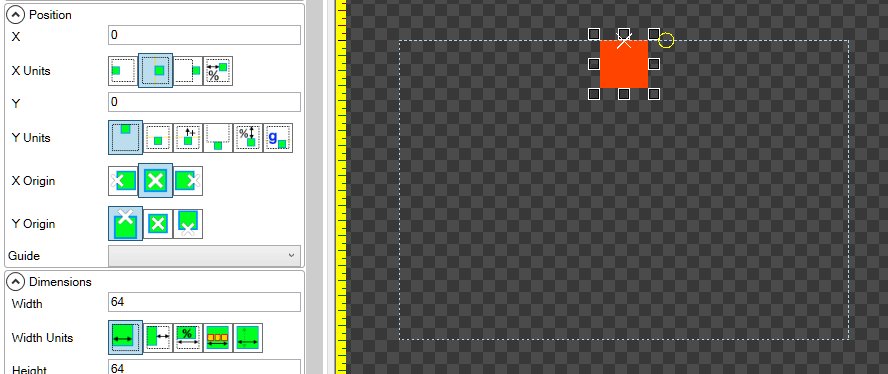
Changing the X Units to Pixels From Center will move the origin of the selected object to the horizontal center of the screen.

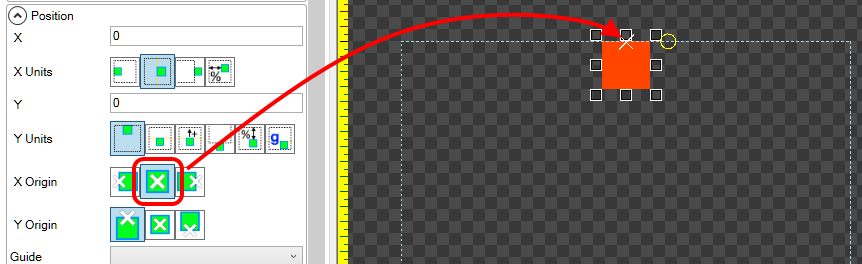
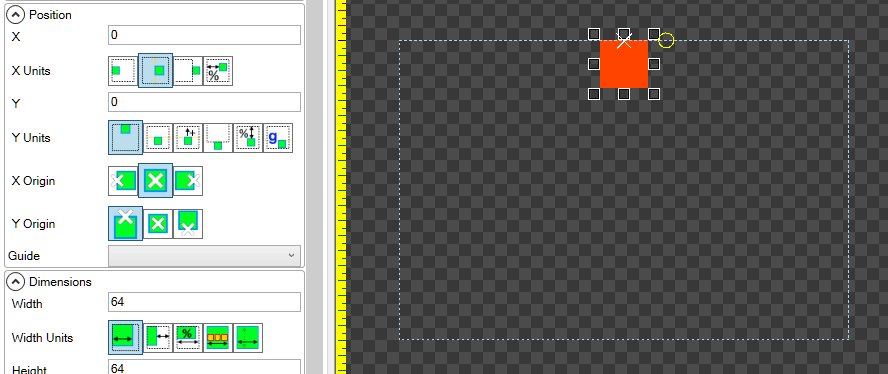
Notice that this moves the origin to the center of the page, but the entire object is not centered because its origin is set to the Left. If its origin is changed to Center, then the object will be truly centered on the screen.

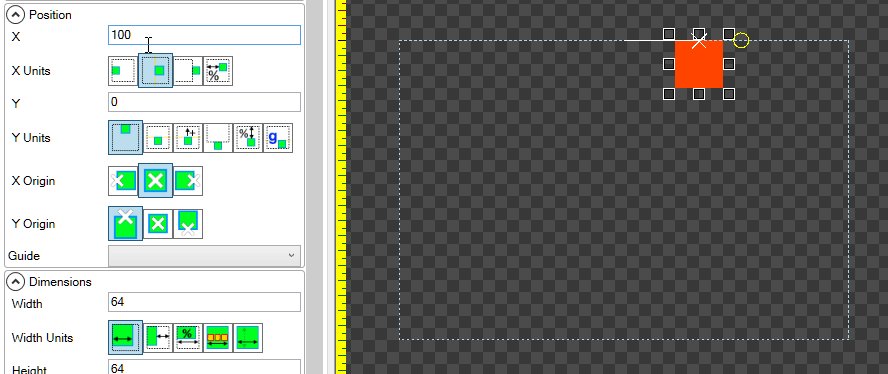
Keep in mind that the X and Y values can adjust the position of an object. For perfect centering, the X (or Y) value must be 0. The following animation shows how changing the X value adjusts the position relative to its center.

Centering with Percentage Parent Width / Height
The example above shows how to center by moving an object relative to its parent’s center. Centering can also be performed by using X Units of Percentage Parent Width with an X value of 50.